I figured out all this stuff by myself, after trying a few different methods. It may seem like a no brainer, but a bunch of people I know use Illustrator and “Snap to Grid” to build their pixel art. I find this waaay too laborious and inefficient. using my method and doing it in Photoshop actually allows you to publish at any size you like with no blurring or any of the problems that would make vectors a more preferable choice.
Anyway, let’s get started. I use CS5, but version shouldn’t be that important. Make your canvas quite small. I usually make it 100 x 100px and then just extend it out later if I get ambitious. Resolution can stick to 72pi.
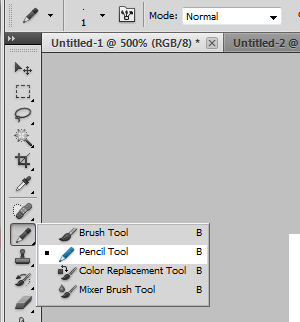
Once you’re inside, change your brushes to pencil, and make the size 1. Do the same with your Eraser.
This isn’t a drawing lesson. So I’ll assume you go nuts and draw something awesome.
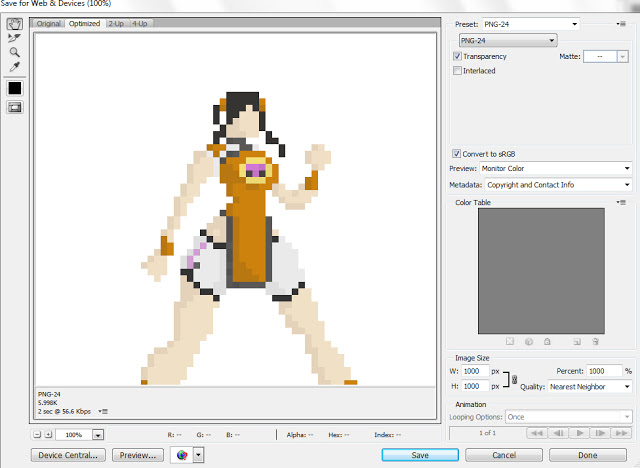
Now you’re done with your masterpiece. Go File/Save for Web & Devices
Now this is the bit that makes it all worthwhile. Change your image size to 1000%, this makes it a nice decent size for showing off to your mates. Change Quality to “Nearest Neighbor”. This means your pixels won’t get blurred or go all crappy when you make it larger. You could make your final published image massive and it will still stay super crisp.
Publish away!
After publishing it I take it back into photoshop where I use the brush tool to do what I call “post-pixel” effects. So I’ll do smooth shading and lighting. But that’s up to you and your style. If you do make sure your magic wand and paint bucket are Tolerance 1.
Hope this helps! If you have any questions don’t be afraid to comment! Also if you have an even better method I’d love to hear it.





0 Thoughts on Setting up Photoshop for Pixel Art